iFrames, URL, Websites and Webapps
iFrames *(No Redirection Allowed)
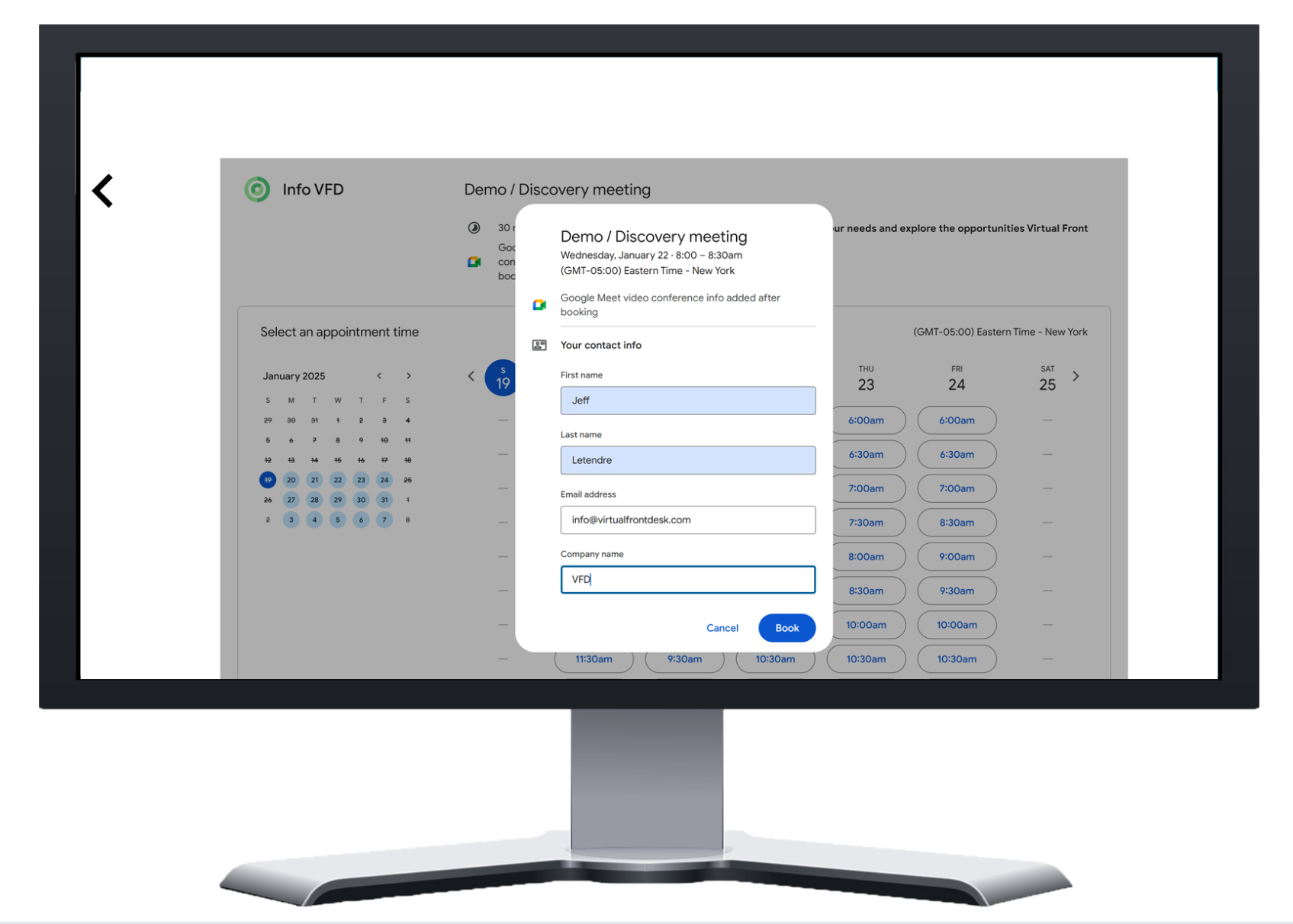
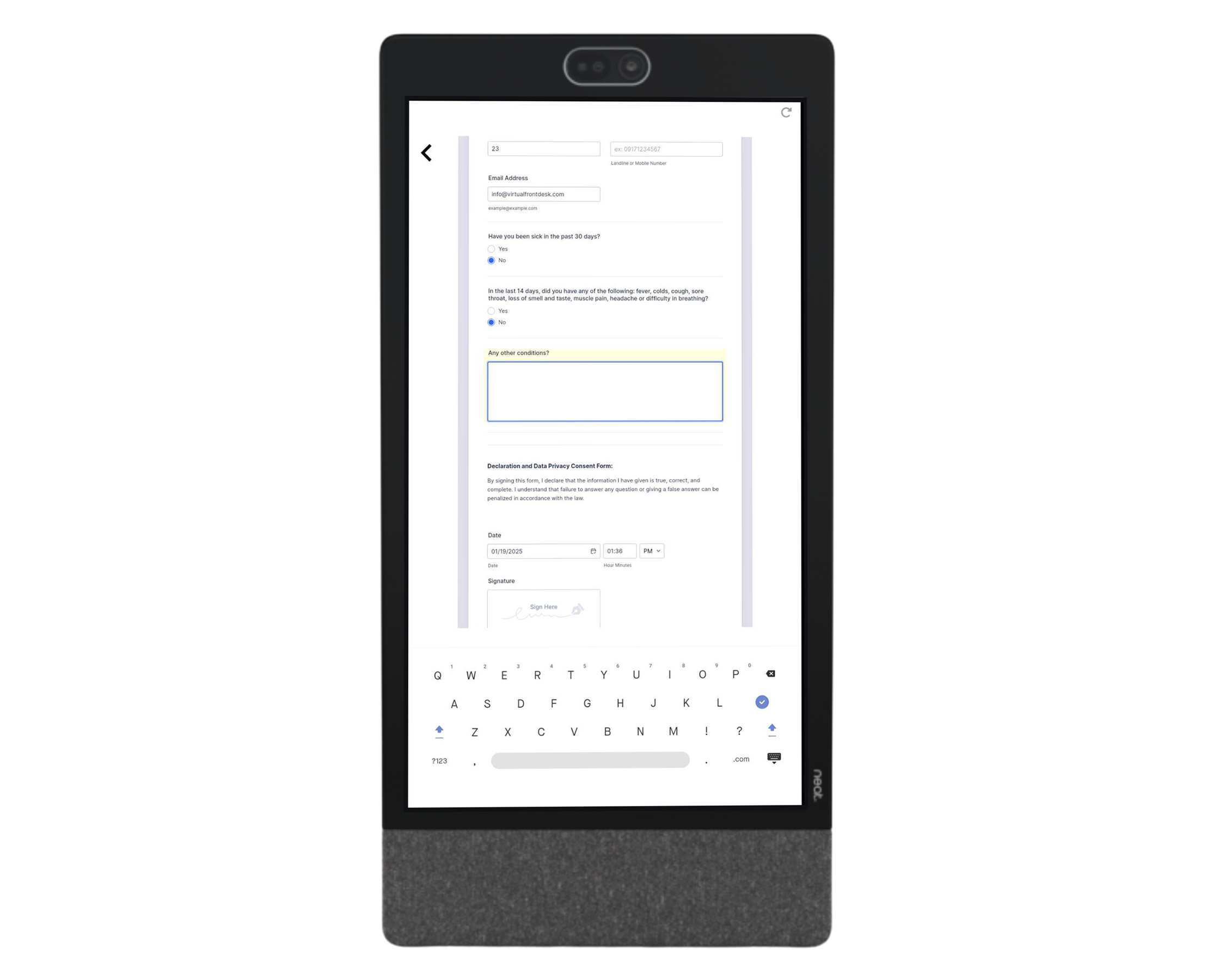
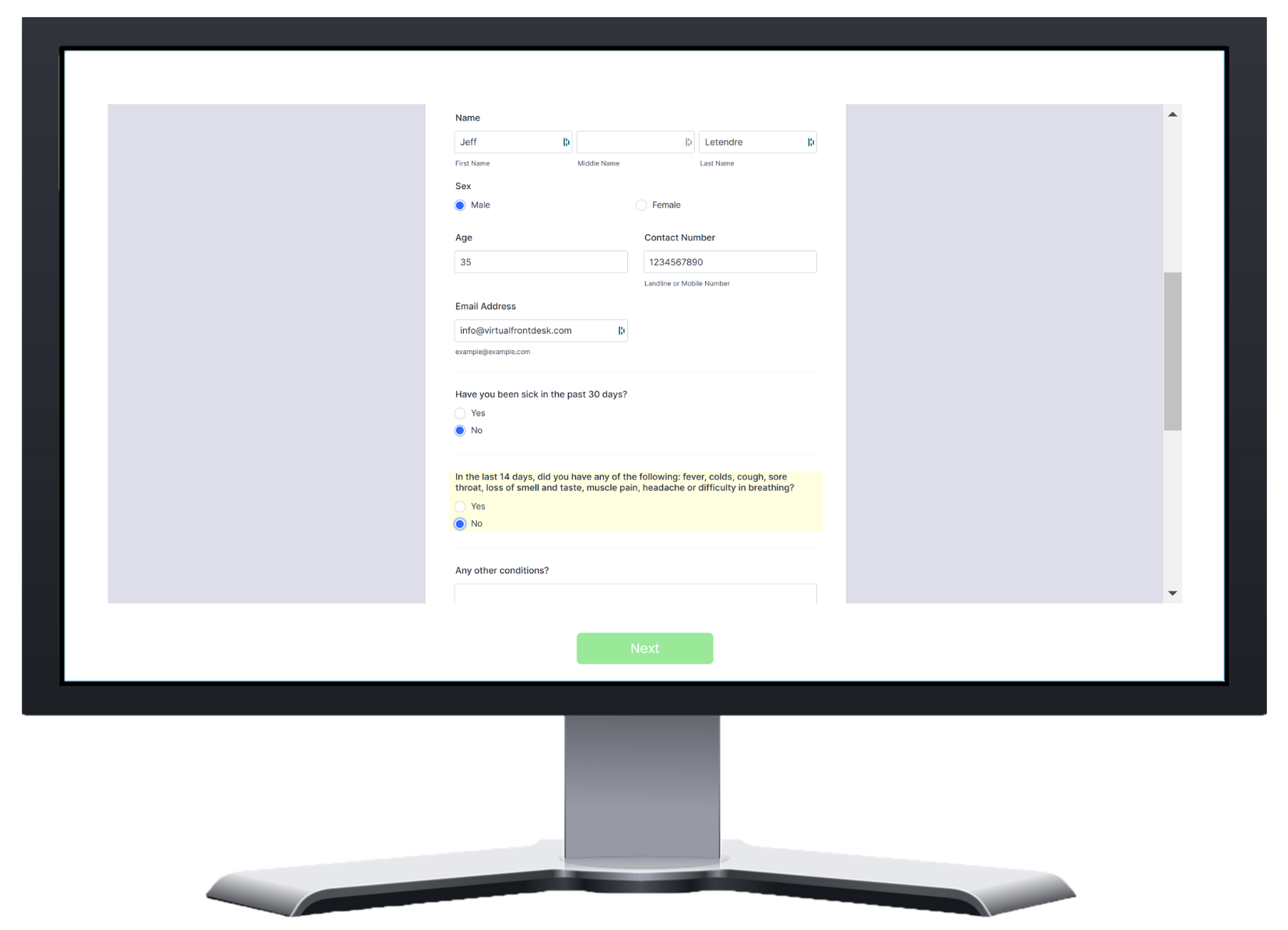
You can display various URLs—such as online fillable forms (e.g., JotForm), websites, or certain web applications like Google Calendar—within an iFrame alongside the Virtual Front Desk app. However, please note that iFrames do not support redirections. If the embedded content includes actions that redirect to a different URL, it will cause the iFrame to break. Therefore, ensure that any website, form, or web app you wish to display within an iFrame does not perform actions that redirect outside of the original domain's URLs.
Displaying iFrames on Your Station and Splitting the Screen:
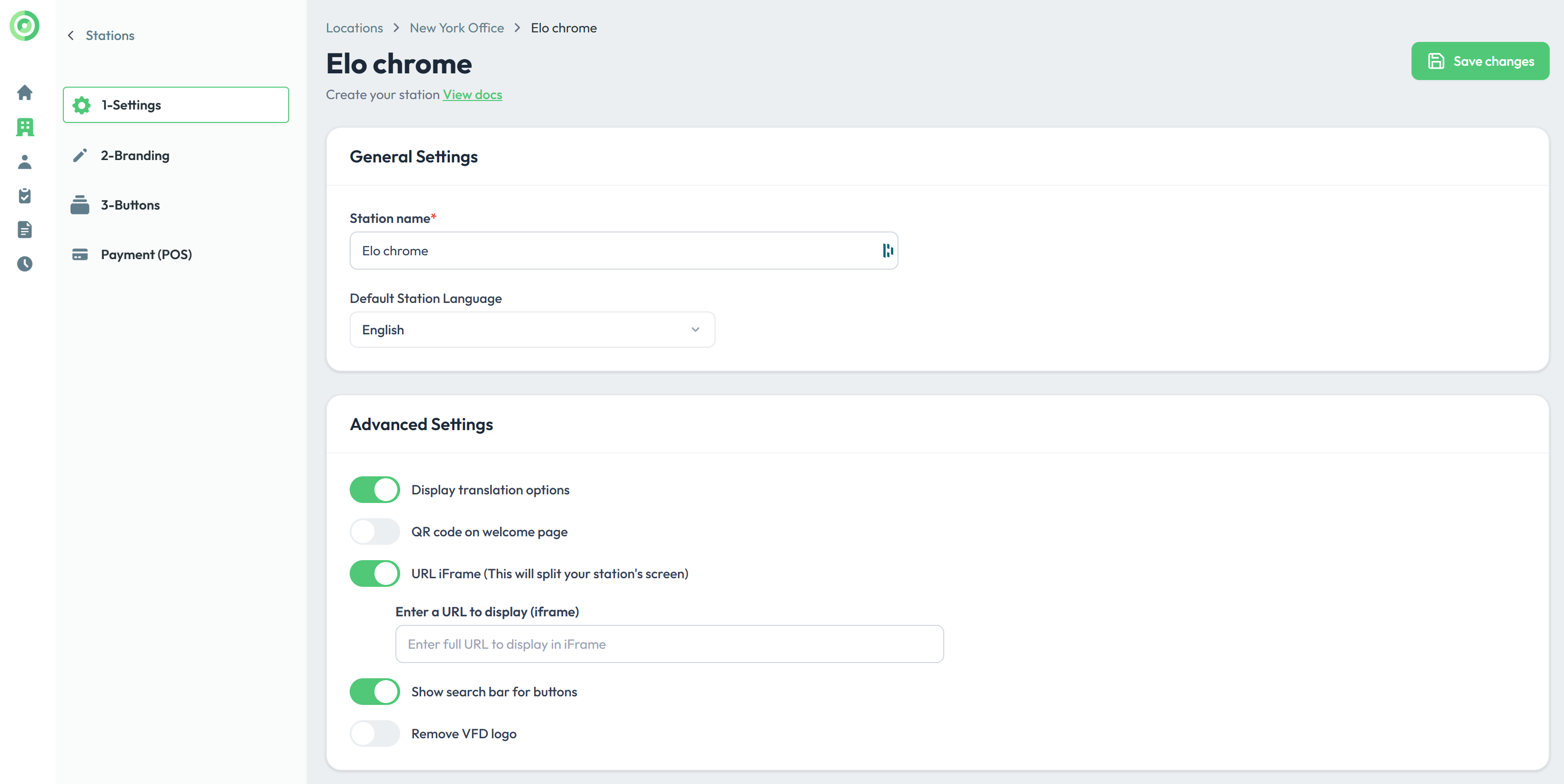
Access the Station's Edit Section:
- Navigate to your station's settings and select the edit option.
Enter the Desired URL:
- In the 'URL iFrame' field, input the URL you wish to display.

Screen Adjustment:
- This action will split your station's screen.
- You may need to redesign your station's buttons, logo, background, and welcome message to accommodate the reduced screen size.
Displaying an iFrame via a Button Click:
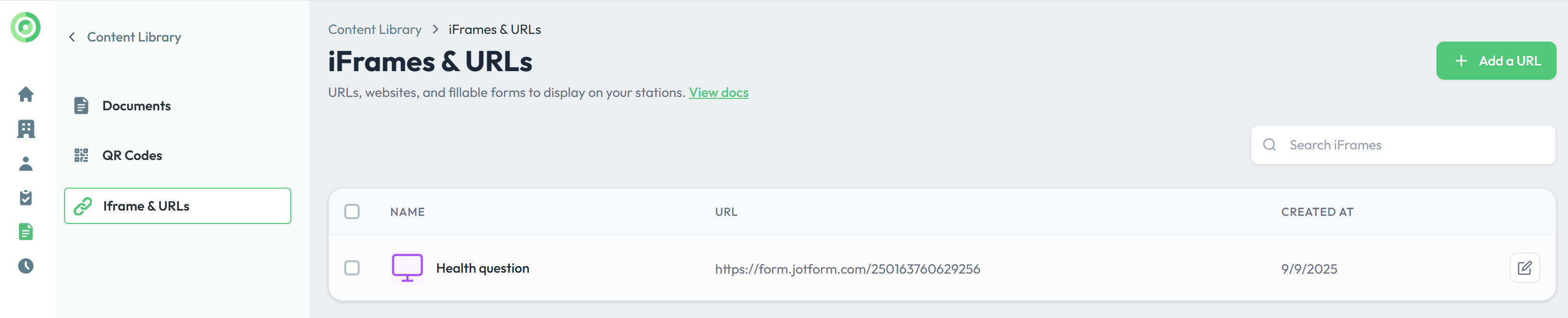
Add the iFrame to the Document Section:
- Go to the document section and add your iFrame.

Configure the Button Action:
- Navigate to your button's action settings and select 'iFrame'.
- In the option details, choose the desired iFrame and save.
Displaying an iFrame in a Visitor Sign-In Form:
Select the iFrame:
- Go to the Visitor Sign-in section, create a Visitor Sign-In form, under document, select the iFrame.
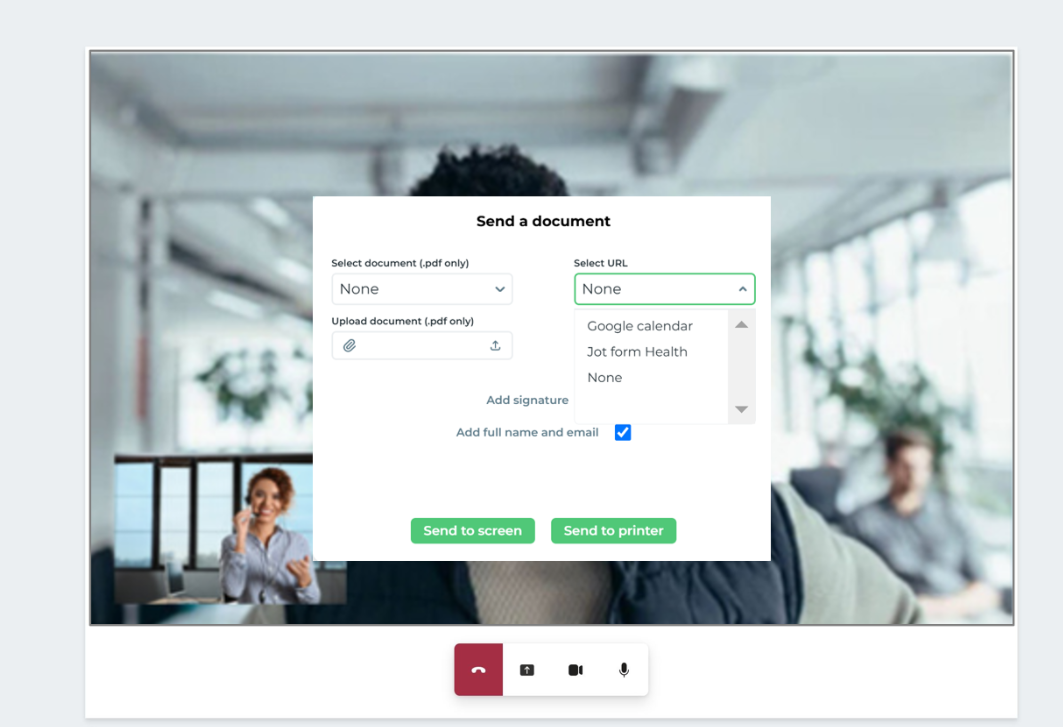
Sending an iFrame During a Live Video Call:

Add the iFrame:
- First, add the iFrame in the document section.
Send iFrame to Screen:
- During the live video call, from the documents options located at the bottom of your screen, select the URL and send to Screen.